Apple 在 CoreImage 裡提供了強大的 CIFilter 方便我們影像處理
前提是只能處理 CIImage,所以需要先將 Image 轉成 CIImage
convenience init?(named: String) {
guard let image = UIImage(named: named)?.cgImage else {
return nil
}
self.init(cgImage: image)
}
回到 CIFilter,
原本使用的方法: CIFilter(name: "CIBoxBlur"),太不Swifty了。
還好官方提供了另一種方法:只要 import CoreImage.CIFilterBuiltins 就能使用 CIFilter.boxBlur()
進入主題
人物去背,只要使用 CIFilter.personSegmentation() 就可以達到效果
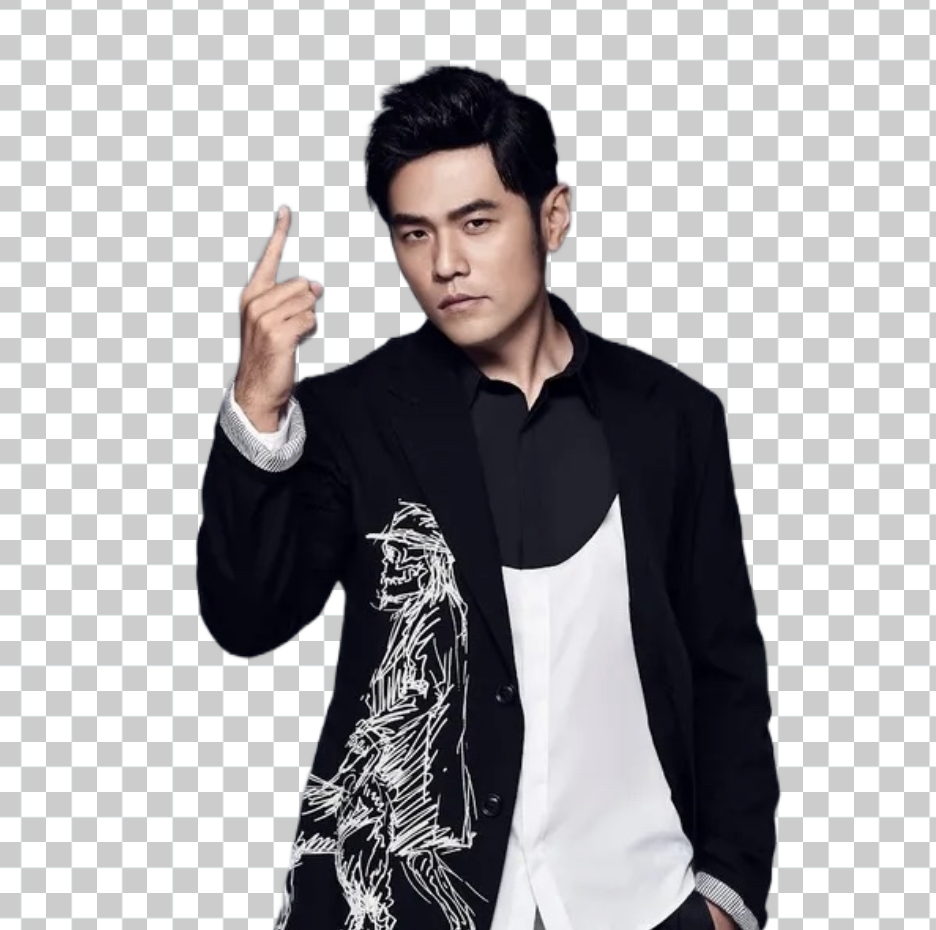
以Jay為例
let input = CIImage(named: "Jay")!
let person = CIFilter.personSegmentation()
person.inputImage = input
person.qualityLevel = 1
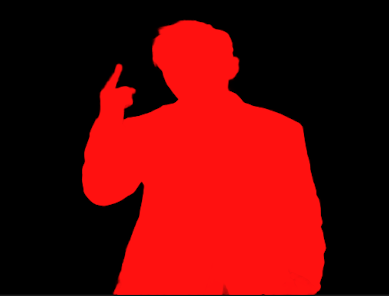
就會得到遮照圖
這時候只要讓原圖混上紅色遮照圖就完成了
let mask = CIFilter.blendWithRedMask()
mask.inputImage = input
mask.maskImage = person.outputImage

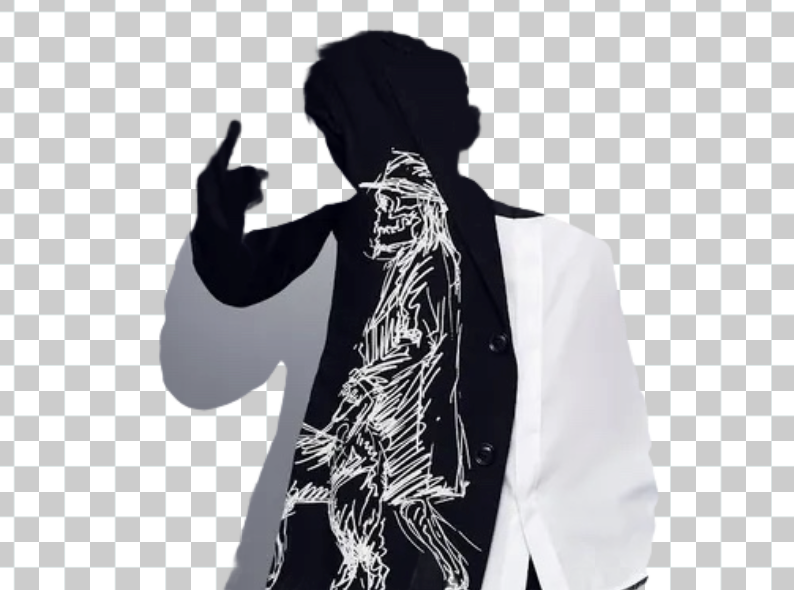
![]() 等等,發生什麼事?
等等,發生什麼事?
仔細看就會發現,person 和 input 的長寬比不一樣
所以需要做調整
extension CIImage {
func scale(size: CGSize) -> CIImage {
let x = size.width / self.extent.width
let y = size.height / self.extent.height
let transform = CGAffineTransform(scaleX: x, y: y)
return transformed(by: transform)
}
}
mask.maskImage = person.outputImage!.scale(size: size)